Porsche—time to get in.
Communication Arts – June 7, 2018
Responses by Won You, vice president/experience design director, Cramer-Krasselt and Pavel Zagoskin, technical director, Wildlife.la
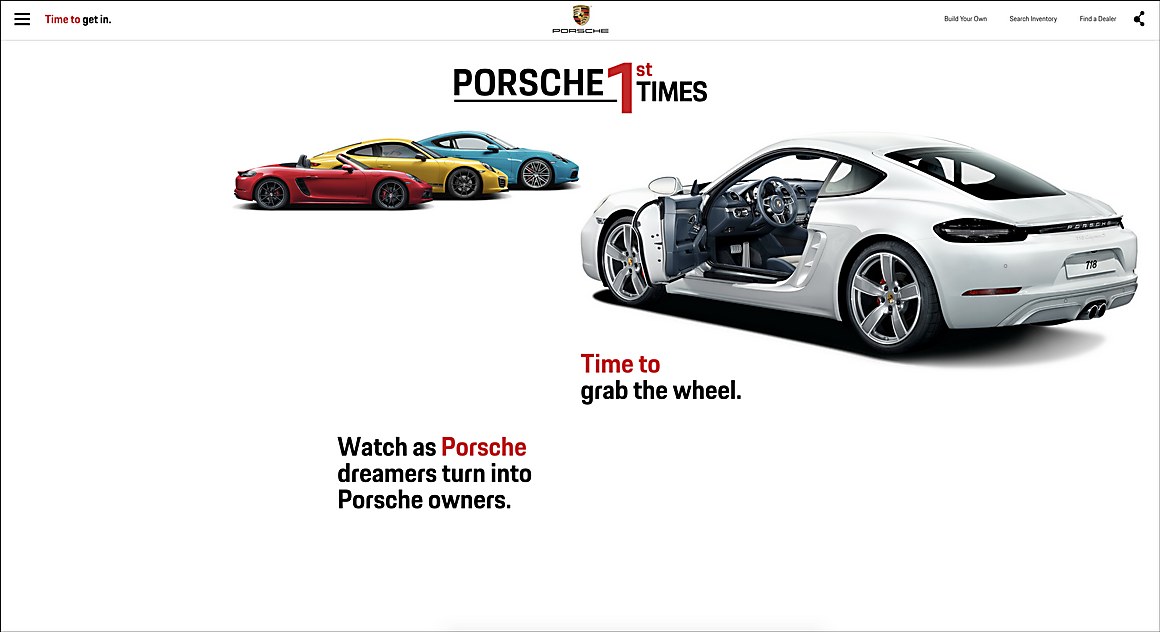
Background: The Porsche microsite seeks to inspire potential owners to purchase these cars by providing both practical and emotional “reasons to believe.” To do so, we ensured that shopping actions were displayed in a highly visual and engaging manner; each model in the lineup was featured on its own dedicated page. Video content of real people who had just taken ownership of their first Porsche sports cars was also showcased, further enticing users to take the next step.
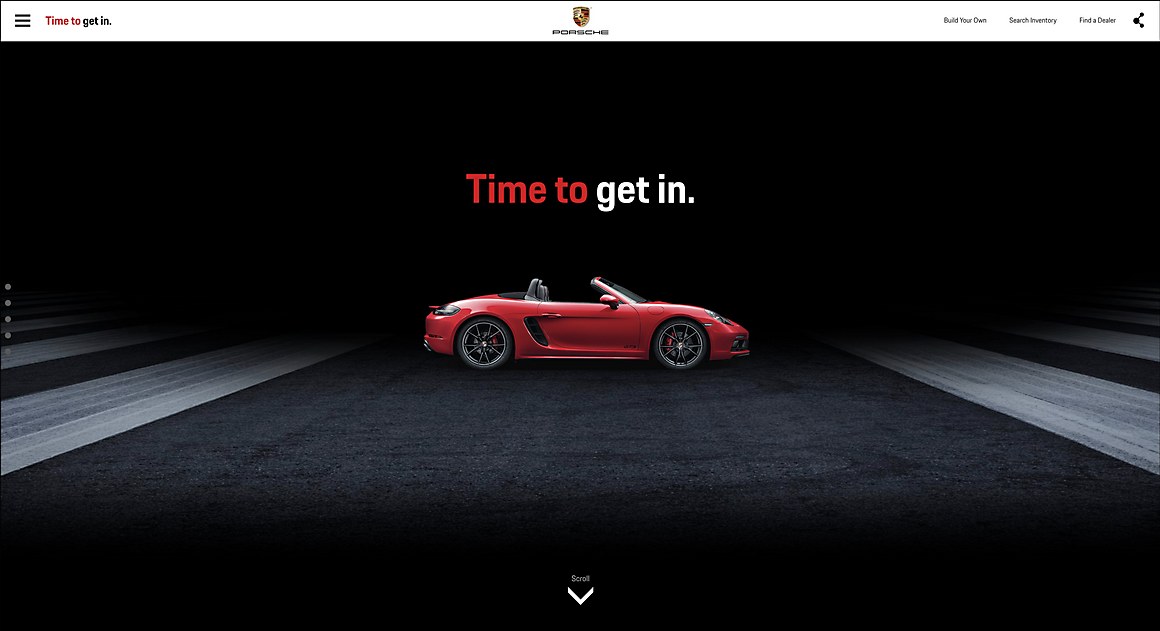
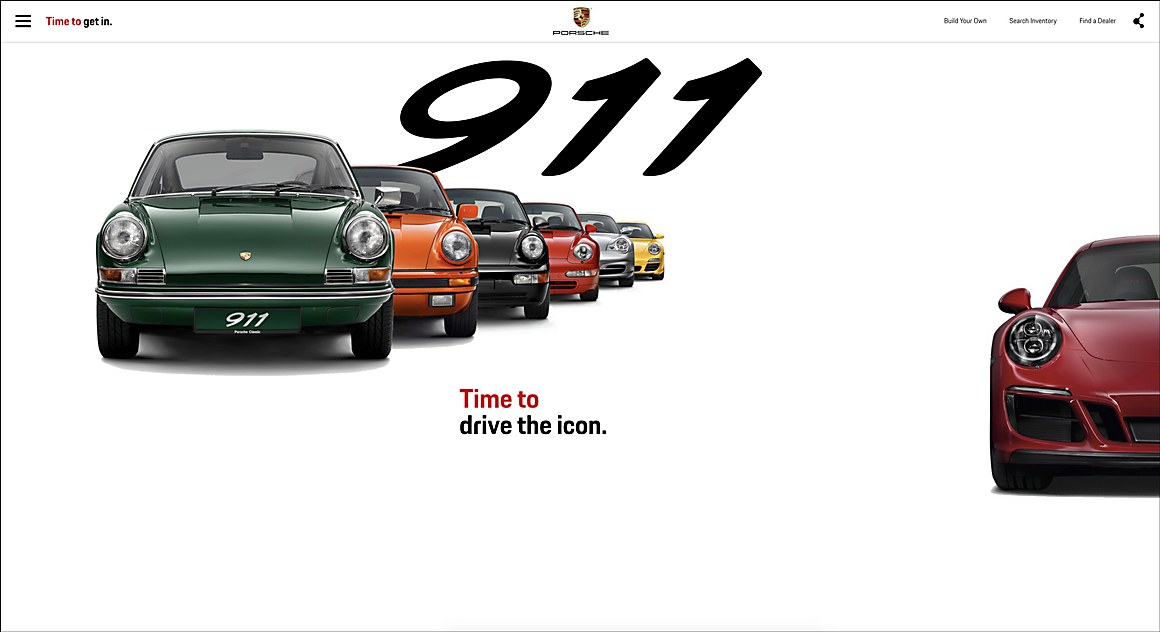
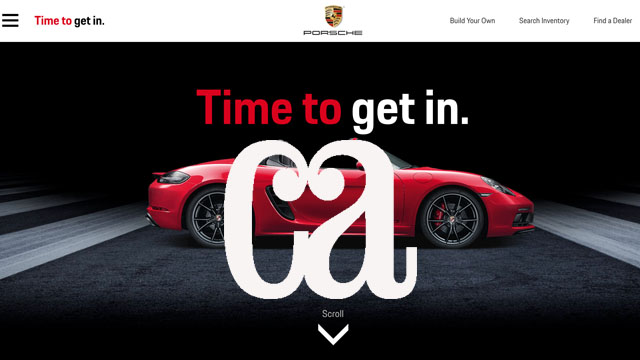
Highlights: The site was created with a mobile-first strategy, so the team decided to craft a story that’s told through a clean, minimal design, while still featuring numerous 911 and 718 models. When developing the microsite, we used Porsche’s iconic design language. From header to footer, every model is introduced in silhouette form. And in model specific sections, environmental backgrounds are used to create a unique mood based on the driving dynamics of each car.
Challenges: Figuring out how to create a fast loading and sleek mobile-first experience across devices while still serving some heavy media content. Our development partner, Wildlife, addressed this challenge by utilizing a combination of intelligent route-based asset loading, CDN caching and compression. We also had a tight design timeframe. We had to complete our initial user experience and design exploration within three days.
Navigational structure: The website is principally organized by the 718 and 911 models. However, to encourage users to discover more content, we created multiple call-out modules that allow users to explore other model variants and first-time Porsche owner stories. On the desktop, we created a unique submenu that shows the lineup of the model variants. On mobile, we created an expanded menu in the footer to allow users to navigate without clicking on the hamburger menu.
Technical features: Subtle movement and ambient animations created life and a sense of depth, and the smooth transitions between each different model consist of one module that utilizes cleverly animated masks. In addition, we used HTML5, CSS3, JS, React.js, TweenMax and jQuery for the site; there is no backend other than the CloudFront CDN servers hosting the site. To encourage users to build their own Porsche, we also created a carousel that is consistently docked on the bottom of each of the model pages.